Integrantes:
1.
2.
3.
La web 2.0
 Cristobal Tola Lesly Priscila
Orosco Mamani Joseph Isaac
Suni Ilachoque Luis Michael
4. Ccama Chacón Magda Lisbet
Cristobal Tola Lesly Priscila
Orosco Mamani Joseph Isaac
Suni Ilachoque Luis Michael
4. Ccama Chacón Magda Lisbet
¿Qué es la web 2.0?
La Web 2.0 nace como un conjunto de tecnologías de Internet que facilitan, más que nunca, el trabajo colaborativo y abierto,describe el estado actual de Internet, que tiene más contenido generado por el usuario y más facilidad de uso para los usuarios finales en comparación con su encarnación anterior, la Web 1.0. a Web 2.0 resultó bastante difícil de definir, en parte porque el concepto abarcaba diferentes objetivos y expectativas para el futuro de Internet y de la publicación electrónica en general mediante un diseño centrado en sus necesidades, más que en las de la empresa se trata de una tendencia en Internet que aboga por una red más interactiva, menos unilateral, en la que los usuarios no ocupen un rol meramente pasivo, la web 2.0 supone un paso adelante de la evolución de internet.

Aparte de la definición, con estos tres puntos te quedará más claro qué es la Web 2.0:
1. La Web 2.0 describe el estado actual de Internet, que tiene más contenido generado por el usuario y más facilidad de uso para los usuarios finales en comparación con su encarnación anterior, la Web 1.0.
2. La Web 2.0 no se refiere a ninguna mejora técnica específica de Internet, sino a un cambio en la forma de utilizarla.
3. En la nueva era de Internet, hay un mayor nivel de intercambio de información e interconexión entre los participantes.
2. CARACTERÍSTICAS DE LAWEB 2.0:
La web 2.0 se caracteriza principalmente por la participación del usuario como contribuidor activo y no solo como espectador de los contenidos de la web, es decir usuario pasivo.Algunos de estos aspectos son:
2.1. DE LECTORESAPRODUCTORES: La relación del usuario con Internet cambia de "solo-lectura" (usuario pasivo) a "lectura-escritura" (usuario activo), ganando en flexibilidad al poder modificar los contenidos (agregar, editar, borrar y clasificar) y/o cambiar el modo en que se visualizan.
2.2. INTERNET COMO "LA" ZONADE TRABAJO: La web pasa a ser una plataforma de trabajo y de colaboración.Todo está ahí. Se abandona la idea del "software como dispositivo" o "como producto", y se ve más como un servicio que funciona en una plataforma "móvil" que se llama Internet ("cloud computing").
2.3. SISTEMAS DISTRIBUIDOS: Ensamblaje de piezas (software y hardware) provenientes de muchos desarrolladores independientes, siguiendo un modelo claramente distribuido.Así se descentraliza en buena medida la gestión de los sitios web, mediante la producción colaborativa y los sistemas abiertos y flexibles.

2.4. PARTICIPACIÓN: Se facilita la participación mediante una "arquitectura" que genera efectos de red, y busca potenciar la inteligencia colectiva. Emerge la "web participativa" en contraste con la "web como fuente de información". Los sitios se diseñan para que la gente participe e interaccione con los contenidos (comentarios, foros, hiperenlaces, comunidades, etc.)
2.5. EFECTOS DE RED: Los usuarios añaden valor a los sitios web mediante su participación. Mientras más gente participa, más valor adquiere el sitio gracias a los contenidos que se cargan y las relaciones que se propician (Amazon, eBay,etc).
2.6. LIBERTAD-FLEXIBILIDAD: El usuario gana poder para gestionar tanto el contenido como la forma, para modificar el aspecto de la web y crear combinaciones distintas a partir de los datos gracias a interfaces enriquecidas y flexibles. Se extiende el concepto de "auto-servicio" que concede muchísimo más poder a los usuarios para consumir a la carta.
2.7. CONVERSACIONES: Se prima la parte humana y la comunicación informal. Los usuarios empiezan a hablar sin complejos en primera persona y de un modo desenfadado. Se desarrollan herramientas de colaboración para intercambiar y publicar información no-estructurada, que son, en definitiva, "conversaciones" (blog, wikis, redes sociales).

3. CURIOSIDADES DE LAWEB 2.0
3.1. ELAPRENDIZAJE POR PROYECTO:
Se basa en resoluciones de problemas mediante un trabajo colaborativo.
3.2. ELAPRENDIZAJE POR DESCUBRIMIENTO: permite que el niño construya su propio conocimiento, partiendo de los contenidos establecidos por la escuela.
3.3. ELAPRENDIZAJE HACIENDO: en este aprendizaje brinda que los alumnos sean críticos y experimenten por sus propios medios y lleguen a una conclusión verídica. Además que las herramientas de la web 2.0 ayudan a la metodología, también ayudan a la actualización del alumnado y docente.

3.4. CAMBIO EN ELALUMNADO:
Las herramientas de esta web han hecho del alumno de este siglo, autónomo, pensante y ligeramente sin limitantes para obtener un comentario.
3.5. CAMBIO EN ELDOCENTE:
Estas herramientas obligan al docente a actualizar su competencia, para que sus contenidos lleguen con éxito a los alumnos. dentro de las herramientas también podemos encontrar: - webquest - blog - wiki - google docs.
OTRAS CURIOSIDADES: - estadísticas de las búsquedas en google
-
1.000000000000 (un millón de millones de búsquedas) aproximadamente el número de URLS únicas en el índice de google (fuente).

-
2.000000000 (dos mil millones) número de búsquedas en google cada día aprox.
-
110000000 millones de dólares aproximadamente es el dinero que google pierde anualmente debido al botón de “ voy a tener suerte”.


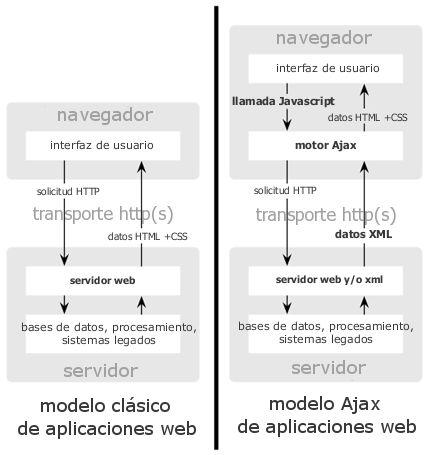
Ajax, acrónimo deAsynchronous JavaScriptAnd XML(JavaScript asíncrono y XML), es una técnica de desarrollo web para crear aplicaciones interactivas o RIA(Rich InternetApplications). Estas aplicaciones se ejecutan en el cliente, es decir, en el navegador de los usuarios mientras se mantiene la comunicación asíncrona con el servidor en segundo plano. De esta forma es posible realizar cambios sobre las páginas sin necesidad de recargarlas, lo que significa aumentar la interactividad, velocidad y usabilidad en las aplicaciones.

Ajax es una tecnología asíncrona, en el sentido de que los datos adicionales se requieren al servidor y se cargan en segundo plano sin interferir con la visualización ni el comportamiento de la página.
JavaScript es el lenguaje interpretado (scripting language) en el que normalmente se efectúan las funciones de llamada deAjax mientras que el acceso a los datos se realiza mediante XMLHttpRequest, objeto disponible en los navegadores actuales. En cualquier caso, no es necesario que el contenido asíncrono esté formateado en XML.
Así pues, con la tecnologíaAjax se introduce una nueva capa que permite una mayor interactividad con el usuario; llegándose, de ese modo, a diferenciar del modelo común de diseño de páginas web; como se ve representado en la siguiente ilustración: