Manual Adobe InDesign
Por: Gabriel García





Diseño de diagramación, ¿qué es primero?-paradoja
-paradoja: idea extraña, opuesta a lo que se considera la opinión general o con una contradicción lógica pero cuyo contenido verdadero.
En diseño es diferente, a lo del huevo y gallina.
Como se es entendido por la explicación, fue primero el huevo. Ya en diseño, la diagramación.
Objetivo: procesos de comunicación.
Múltiplos de 4:
El pliego de una publicación siempre será de 4, tanto físico como digital. InDesign no usa páginas impares.
Todos los procesos se entregan dentro de una aplicación/plataforma, como calameo o issue.

Multiplos de 4:
Dificil de entender, las hojas dummy para facil comprension (impresora normal). pag->opuestas.

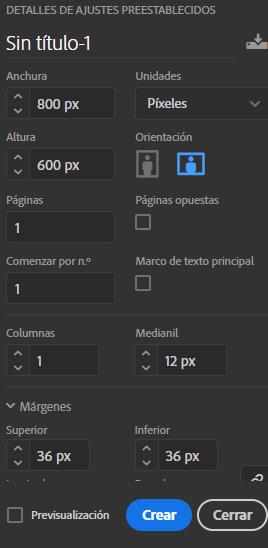
Reciente-Guardadas-Imprimir-Web-Móvil. Iniciar con el contenido físico. Previsualización - Activa
Dejar margen - página opuesta (Recomendado).
Página en digital no hay problema, en fisico 10/4 = 2.5 un problema, por lo que es importante los dummys.
Recomendado páginas opuestas.
Para ahorrar dinero de 8 pag, 11 pag no cumple el múltiplo de 4, se añade una página de descanso o agradecimiento. Cada página tiene anchura y altura, se trabajan en pulgas, algunas empresas cm.
Se pueden hacer ecuaciones básicas en los apartados de anchura y altura.
Medianil -> Siempre debe de ser 0.1667 pulg.
Márgenes: Unificar o hacer una por una (Lo mejor tener todo igual para luego editarla).
Sangrado y anotaciones
El sangrado es la zona que queda situada al exterior de la línea de corte y que desaparece con el mismo.
Las anotaciones son para identificar al autor de una nota o un cambio controlado.
Sangrado -> 0.125 pulgadas (Recomendado).
Anotaciones -> No se imprimen (Texto).
Se pueden quitar el sangrado y anotaciones. La Maquetación es diferente al diseño /ajuste del documento.
Documento -> Indd con pdf sin líneas guías.

(Texto falso o simulado)
pulgadas(mayoría de empresas) -> solo pulgadas (preferencias-unidades -> ambas en pulgadas).

-3 cuadros (no importa la herramienta)
Texto - Gráfico - Sin asignar
Sin asignar: Se puede asignar texto e gráfico ( el orden de los factores no altera el producto)
Gráfico: Colocar imagen (esquema de una revista, solo colocar imágenes).
Colocar:
Fotografías horizontales en elementos verticales (Se coloca el tamaño real de la fotografía).
Click derecho -> encajar.
-Llenar marco proporcionalmente.
2 procesos -> doble click, tamaño de la fotografía y mover rápidamente. click sostenido y mover con precisión
Solo clic sostenido (proporcional).
-Lorem ipsum: Borradores de diseño para hacer el diseño visual antes de insertar el texto final.
Diferencia:
Sin asignar no se encuentra una foto.
En la otra si se puede colocar foto.
Para saber la cantidad de palabras: Ventana -> Información. (Preparar el espacio, adelantarse).
-Maquetar solo una idea de como es la estructura.
-Cómo seleccionar:
Doble click -> Palabra completa
Triple click -> Una oración
-Control de carácter:
Tipo de letra, tamaño y distancia de la línea (propiedades).
Guión:
Como guionizar -> en párrafo -> separar.

Encaje y proporciones:
Tener cuidado con los encajes (Recomendado tomar fotografías verticales y horizontales del objeto fotografiado ).
Siempre se debe de hacer un cuadro de texto.
Figuras -> con pluma.
Con: Ctrl + shift (pc), se agranda texto.
-El empaquetado:
Valor de pdf, recomendado (impresión de alta calidad).
Este brinda un resumen, el .idml, indd, .pdf y las carpetas de fuentes y links.
Ver información:
ventana -> información -> seleccionar texto.
Caracteres - palabras - líneas - párrafos.
+: elemento en rojo -> error (al quitar o separar).


+ -> Texto desbordado: Es el texto que no cabe en el marco de texto, el área definida no puede mostrar todo el texto, porque hay mucho en el interior.
-Doble click al error -> ventana con información y señala el error en específico.
Cómo solucionar: manual y automático.
Manual: tomar el elemento y estirarlo (hasta que desaparezca el error).
Automático: Click derecho -> encaje -> encajar marco de contenido.
Ir al elemento +, funcione un vértice (Texto desbordado) click sostenido.
Viudas y huérfanos:
Viudas: Cuando la última línea de un párrafo queda sola al inicio de una nueva página.
Huérfana: La primera línea de un párrafo queda sola al final de una página se le llama huérfana.
-Colocar imágenes: en varios elementos:
Uno por uno, no recomendado. Generar el primer cuadro, con click sostenido y flecha a la derecha se generan los demás cuadros.
Los extras se pueden quitar.


Las fotos, se seleccionan todas, con la misma flecha se puede buscar la imagen deseada. Seleccionar las fotos y encajarlas (dinámico y versátil).
-Proceso de texto: Se puede generar texto de los círculos (idéntico a ilustrador).
Ceñir texto: el texto va alrededor (no importa si está adelante o atrás).
Se puede hacer lo mismo, pero con imágenes. Un error, el título desaparece por el ceñir texto (ciñe todo elemento).
Seleccionar el cuadro que no se quiere ceñir.
Click derecho -> Opciones de marco de texto -> Ignorar ceñir texto.

Pagina maestra:
Actúa como estructura de fondo que se puede aplicar de forma rápida a muchas páginas. Los objetos de una página principal aparecen en todas las páginas en las que se han aplicado.
Son aquellas que nos permiten seleccionar los procesos

Temas - Secciones - Capítulos.
Un libro se hace por partes, ya que se puede dañar el archivo o perder, este se guarda por temas o números de página.
(Recomendado es un archivo, no mayor de 32 páginas).

Este puede ser: cap, sec deben de ser 4 letras, utilizar abecedario si es muy grande. El elemento se repite en las páginas, ya que este se coloca en la página maestra, para ahorrar tiempo y ser más eficaces en el proceso.
Se realiza una página maestro para la portada y contraportada.
Para generar secciones:
Se toma una página maestra (ya identificada con un prefijo) y se arrastra donde se quiere la sección en las páginas normales.
Numeración: Tanto la portada como contra, no tienen numeración. Se crea un cuadro de texto, desde la página maestra, así automáticamente se enumeran las páginas normales.
Click derecho -> insertar un caracter esencial -> macadores -> numero de pagina actual.

Automáticamente se coloca el sufijo como texto(si en los sufijos, se hubiera dejado la A, aparecería la A).
En las páginas maestra puede contener cualquier carácter, aun así en las páginas normales están con su numeración.
Se copia y pega, en las páginas maestras la caja de texto, donde falta una (la numeración que faltaba ya aparecería).
Para borrar la numeración en páginas normales:
IOS -> Command + shift + click
Windows -> Ctrl o Alt + Shift + Del
Los elementos en las páginas maestra, se copian en las secciones marcadas (para ser más eficientes).
Texto dentro del trazado
Sirve para illustrator e InDesign, es igual en ambos softwares.
Se crea un círculo:
-> se copia el círculo -> se hace más amplio ->herramienta de texto entrelazado (se selecciona la parte de abajo).
Seleccionar y centrar (quedará como se quiere).
Texto -> texto entrelazado -> efecto -> arcoiris -> alineado al centro.
Se pega el círculo pequeño y se centra -> añade foto (logo o imagen).
Se copia y pega (el círculo grande) -> texto -> texto entrelazado -> centrado -> se gira -> se pueden añadir glifos.
Para el texto entrelazado lo recomendado es en la parte inferior del círculo.
Crear tablas:
Para la organización de datos desde 0 o insertar tablas de otros programas. Desde un principio verificar los presets en horizontal y vertical pulgadas.
El requisito indispensable para crear una tabla, es el de crear un marco de texto primero, para incluir filas y columnas, las cuales crearán celdas. Dentro de las celdas se pueden añadir: texto, gráficos, imágenes u otras tablas. tip-para hacer zoom, existe el shortcut de z + click izq sostenido o ctrl + barra espaciadora + click sostenido.

Para bajar de fila, se puede utilizar la flecha con la dirección de abajo. y para pasar de una celda a otra se utiliza el tabulador.
Para seleccionar la tabla, primero debe de estar seleccionada la herramienta de texto, y aparecerá una flecha en diagonal, la cual sirve para seleccionar toda la tabla.
Ya solo para columnas las flechas aparecerán hacia abajo, para filas la flecha aparecerá hacia la derecha.
Para seleccionar celdas independientes, se debe de seleccionar toda la celda (y no solamente el texto).
Ojo ya que la celda cuenta con un tamaño específico.
Se puede escribir antes y con ese texto realizar una tabla, primero se escribe y luego se selecciona el texto, tabla -> convertir el texto en tabla.
Se escoge el separador de columna en tabulador. se pueden unir celdas, por medio de una tecla para unificarlas o click derecho -> unir celdas, se pueden aplicar varias cosas. también se pueden desunir las celdas.
Al mover las celdas, y que estas cuenten con el mismo área, se selecciona toda la tabla desde la fecha del vértice superior izq + click derecho -> distribuir las celdas por igual.
Para acceder a las opciones de tabla:
Click derecho -> opciones de tabla (activar previsualización).
(Se pueden activar colores desde esta opción).
Insertar una fotografía o elementos extras: Si se añade dentro de la tabla se puede perder la información.
La fotografía se añade desde afuera de la tabla, se tiene que cortar y seleccionar el lugar de destino y que esté dentro de este, para centrar la imagen.
Se debe de seleccionar la tabla para ver el contenido, se selecciona la celda, se puede ya centrar.


Interactivo-Archivo-Web.
Def tamaños ->pequeños a plantillas.
800x600 px (estándar) márgenes 36 px.
1920x1080 -> calidad (dispositivos de salida).
- pdf interactivo:
Solo layout (sin fotografías).
Recomendado -> procesos de construcción y espacio.
-Se necesitan botones para avanzar o retroceder (menú de navegación).
-Elementos interactivos: Aspectos esenciales a interactivo pdf(botones, hipervínculos y marcadores).
Aspectos esenciales a interactivo pdf(botones, hipervínculos y marcadores).



-Se puede previsualizar el pdf interactivo, se puede colocar fotografías como botones y existen animaciones así el pdf será mas como de apreciar.
-Parte importante(como transportar)
El pdf interactivo aun no es una publicación.

Guardar como -> no - Guardar copia -> no - valores de pdf -> no Exportar -> adobe pdf(interactivo).
Todo debe de estar por defectos, así el archivo se abrirá sin ningún error, exporta algunas opciones, aunque no tienden a funcionar walgunos botones o animaciones.
En publish online, se genera desde adobe y si tiene que estar actualizando para apreciar cambios, aquí funciona todo correctamente, botones y animaciones.
